Mit dem CSS-Tool des Experteneditors können Sie mit dem Farbschema herumspielen.
(Juni 2018: Dies ist eine Beta-Funktion. Nicht alle Farben der Benutzeroberfläche können geändert werden und gelten noch nicht für die mobile Ansicht.)

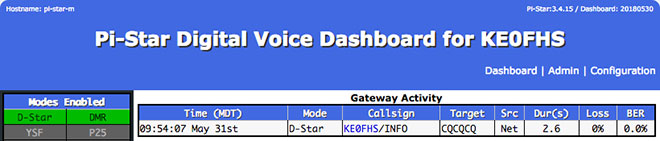
Hinweis: In diesem Beispiel habe ich die Hintergrundbanner in die Webfarbe Royalblau (Hex-Wert 4169E1) und die Tabellen HeadDrop in Dunkelgrau (Hex-Wert 303030) geändert.
Wenn Sie benutzerdefinierte CSS-Einstellungen erstellen, sollten Sie diese notieren, da sie nicht in der Sicherungen enthalten sind.
Die Standardwerte:
- Background
Page (surrounding blank area) = edf0f5h (bluish white)
Content = ffffff (white)
Banners (Pi-Star's main color) = dd4b39 (slightly grayish red)
- Text
Banners = ffffff (white)
BannersDrop (text drop shadow) = 303030 (dark gray)
- Tables
HeadDrop (drop shadow) = 8b0000 (dark red)
BgEven (lighter table row) = f7f7f7 (off white)
BgOdd (darker table row) = d0d0d0 (light gray)
- Content
Text = 000000 (black)
- BannerH2 [This is not yet working.]
Enabled = 0 (off)
Text = Some Text
- BannerExtText [This is not yet working.]
Enabled = 0 (off)
Text = Some long text entry
Hinweis: „Wenn Sie zu weit gegangen sind und sich jetzt unwohl fühlen„, werden die CSS-Optionen mit der Schaltfläche „Auf Werkseinstellungen zurücksetzen“ auf die ursprünglichen Einstellungen zurückgesetzt.